Hexo: A fast, simple & powerful blog framework (官网介绍)
维护服务器是一件很麻烦的事情,有没有一种办法可以长期存在并且不用维护呢,Github page + Hexo是一个方案
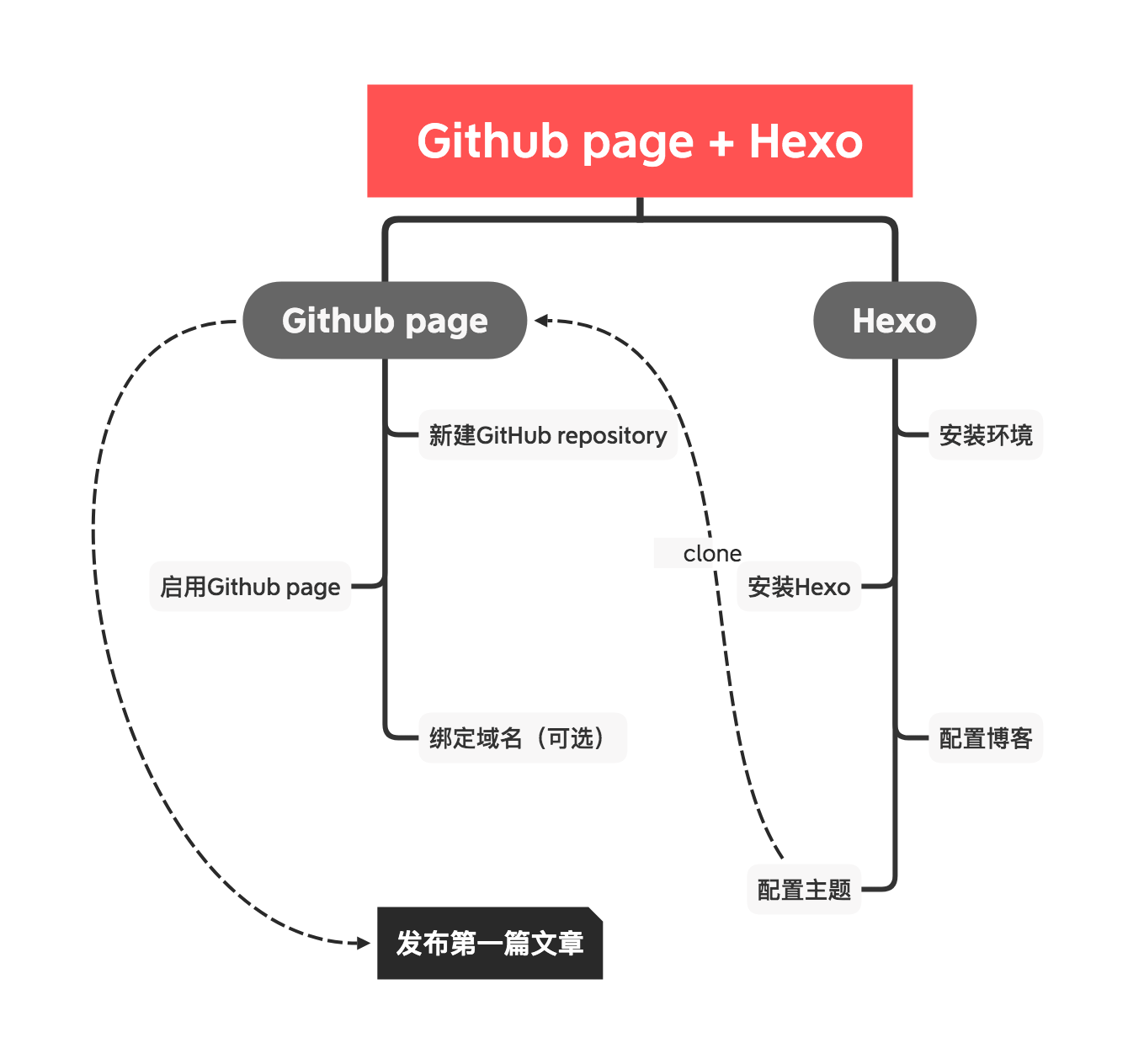
流程

准备工作
安装Hexo前,电脑需要以下环境
mac系统可以用homebrew安装
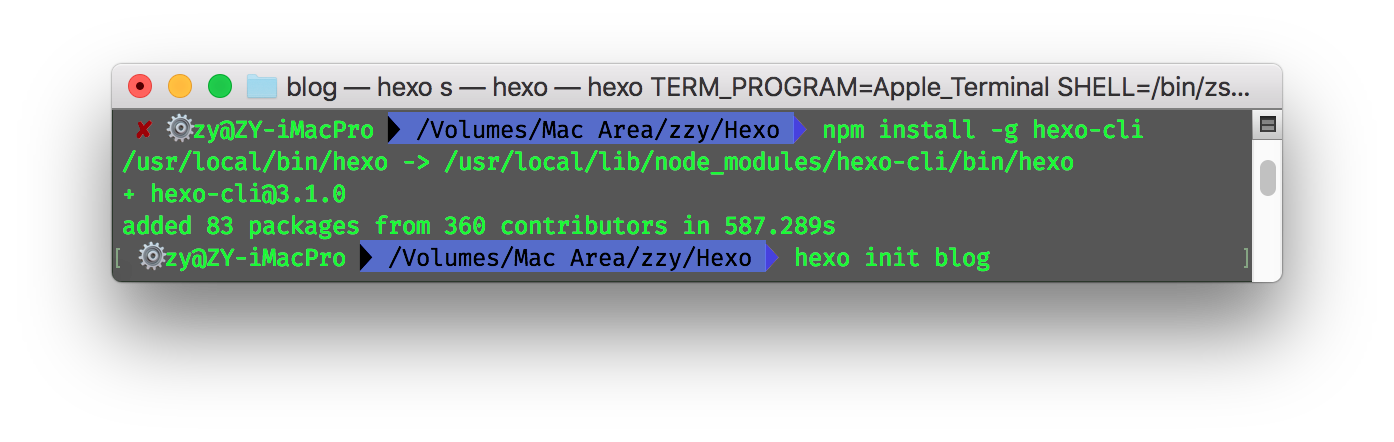
安装到本地(Mac)
$ npm install hexo-cli -g

在电脑中选好一个存放博客的路径 然后
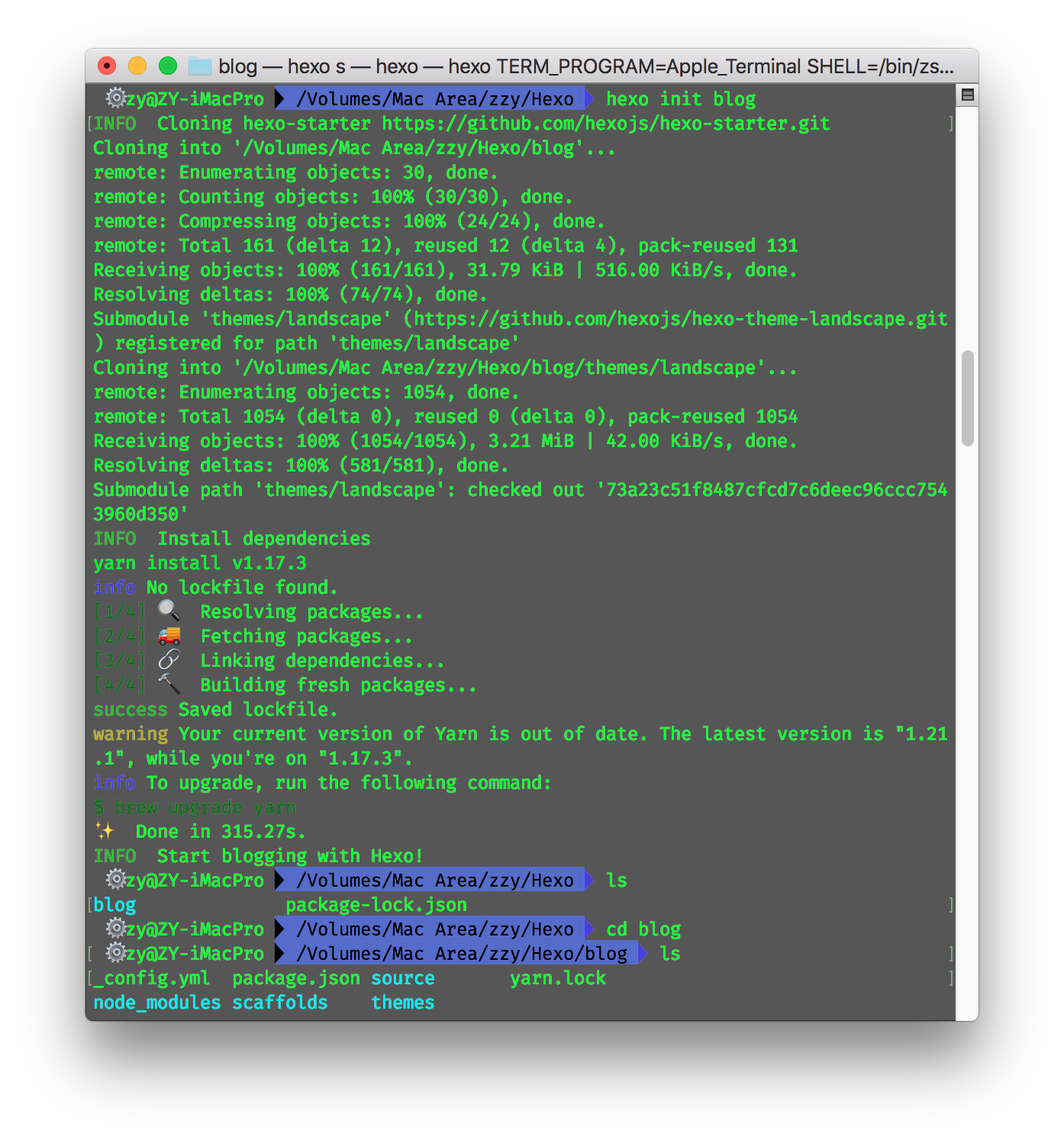
$ hexo init blog #‘blog’可以自定义
$ cd blog
显示Start blogging with Hexo!则安装成功

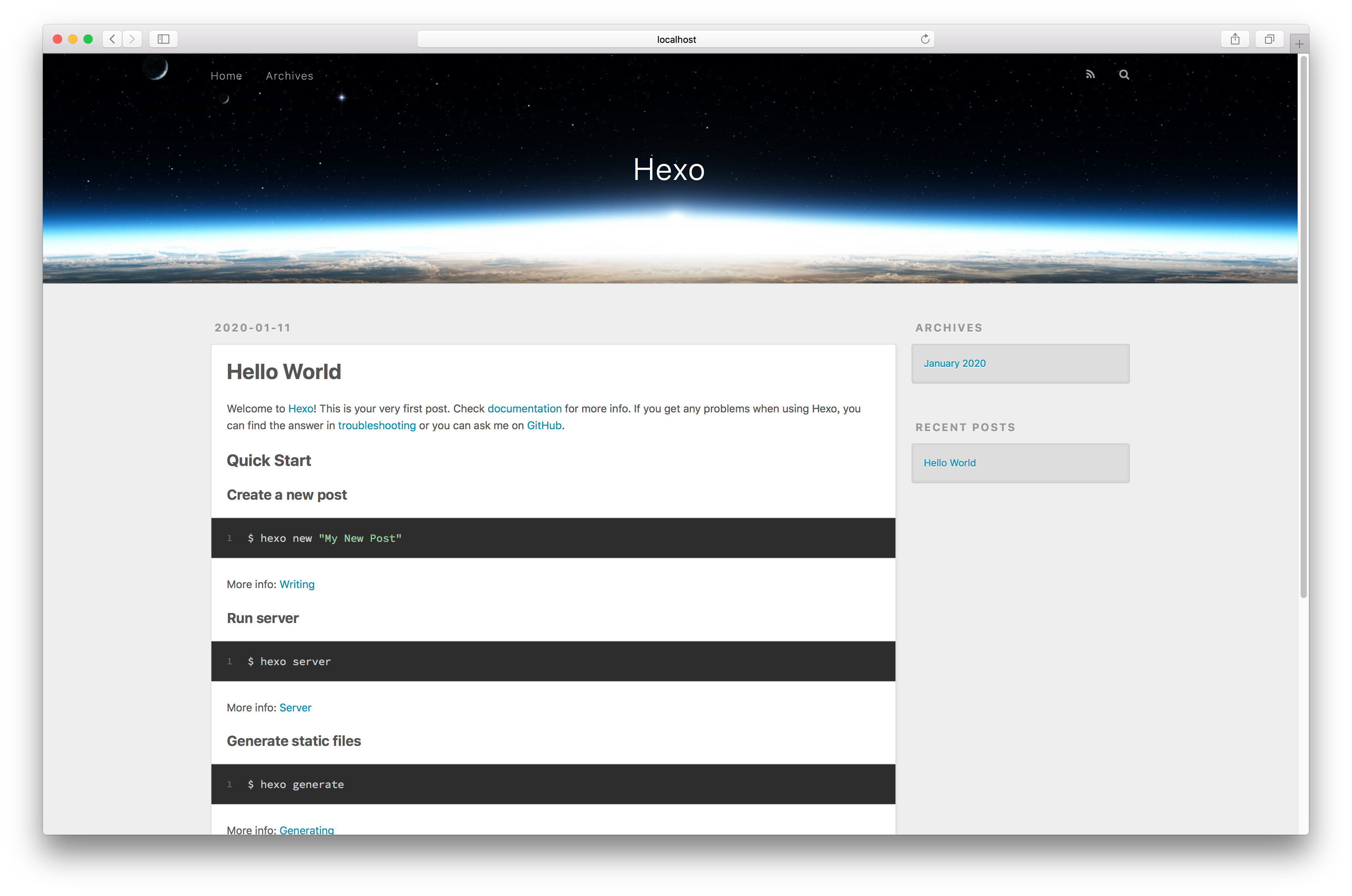
启动本地服务器
$ hexo s
如果出现
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
则代表正常启动,它就是属于你的博客,接下来就要修改内容了

如果端口被占用有几种办法
方法1 (Mac)
lsof -i tcp:4000 #查看端口4000被谁占用
kill <PID> #杀死对应进程PID
方法2
hexo server -p <port> #在其他端口运行
方法3
reboot #重启你的电脑
配置博客
按照自己的需求更改../blog/_config.yml中内容,以下是我的配置,主要内容已注释
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
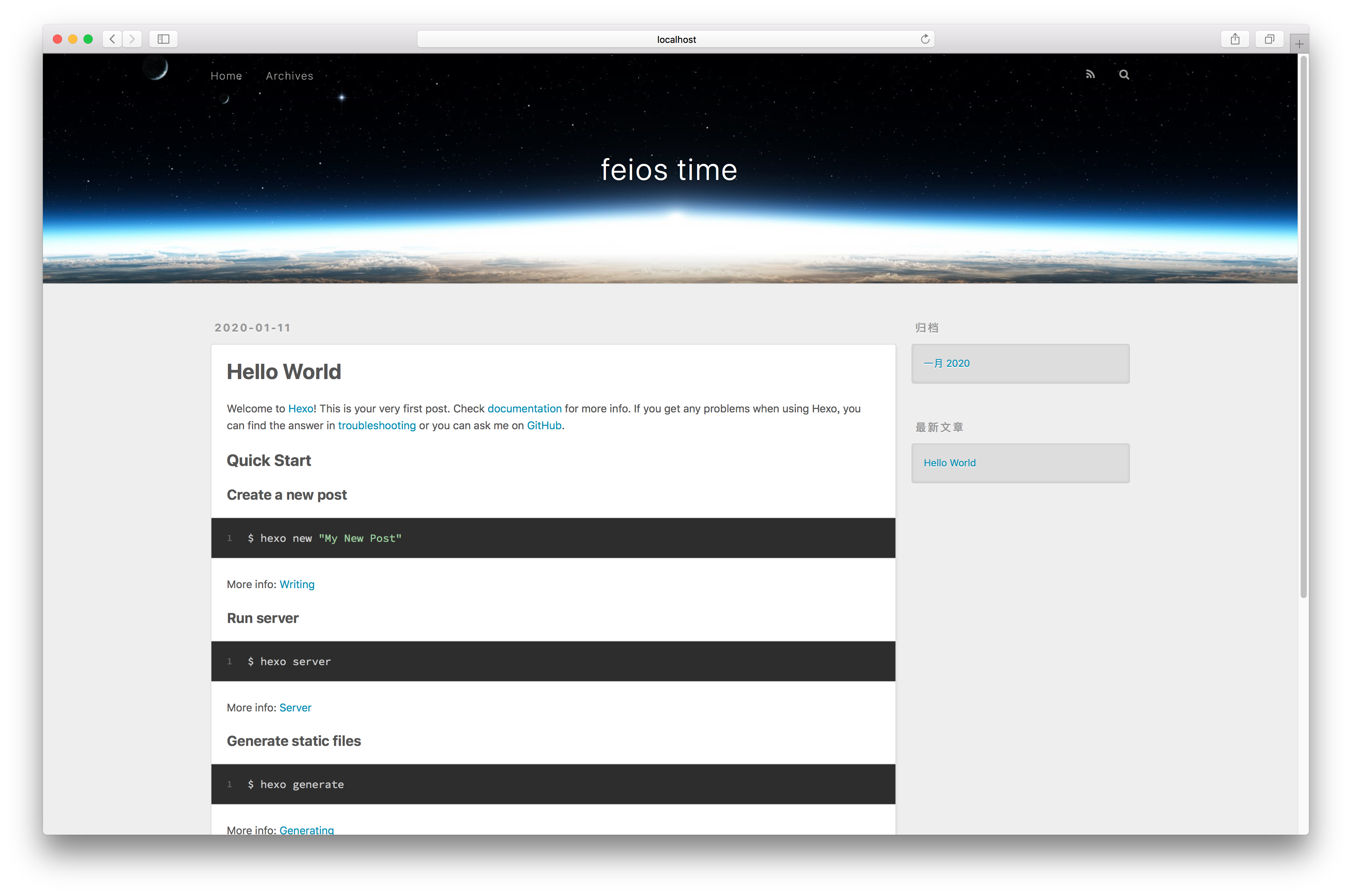
title: feios time #网站标题
subtitle: '' #网站副标题
description: 'feios time' #网站描述
keywords: feios,blog #网站的关键词。使用半角逗号 , 分隔多个关键词。
author: feios #您的名字
language: zh-CN #网站使用的语言
timezone: 'Asia/Shanghai' #时区
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://www.feios.me
root: /
permalink: :title/ #默认 :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
按照上面的配置修改完之后变成这样,已经有你的样子了。但是不是觉得还少了点什么呢?

没错,还缺一个自己喜欢的主题
配置主题
以下是我找主题的几个地方
Hexo | Themes
CSDN | Hexo 好看的主题推荐
知乎 | 有哪些好看的 Hexo 主题?
接下来以我选择的Nexmoe主题为例,按照文档执行以下操作
cd themes # 载入主题目录
git clone https://github.com/nexmoe/hexo-theme-nexmoe.git nexmoe # 安装
cd nexmoe # 进入 Nexmoe 主题目录
npm i --save hexo-wordcount
# Node 版本 7.6.0 之前,请安装 2.x 版本 (Node.js v7.6.0 and previous)
# npm install hexo-wordcount@2 --save
cp -i _config.example.yml _config.yml
参考文档:Nexmoe Github | Nexmoe Docs

在站点配置文件_config.yml中修改主题为我们刚安装好的主题nexmoe
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: nexmoe
因为这主题内置代码高亮,为了避免冲突需要禁用_config.yml中的highlight
highlight:
enable: false
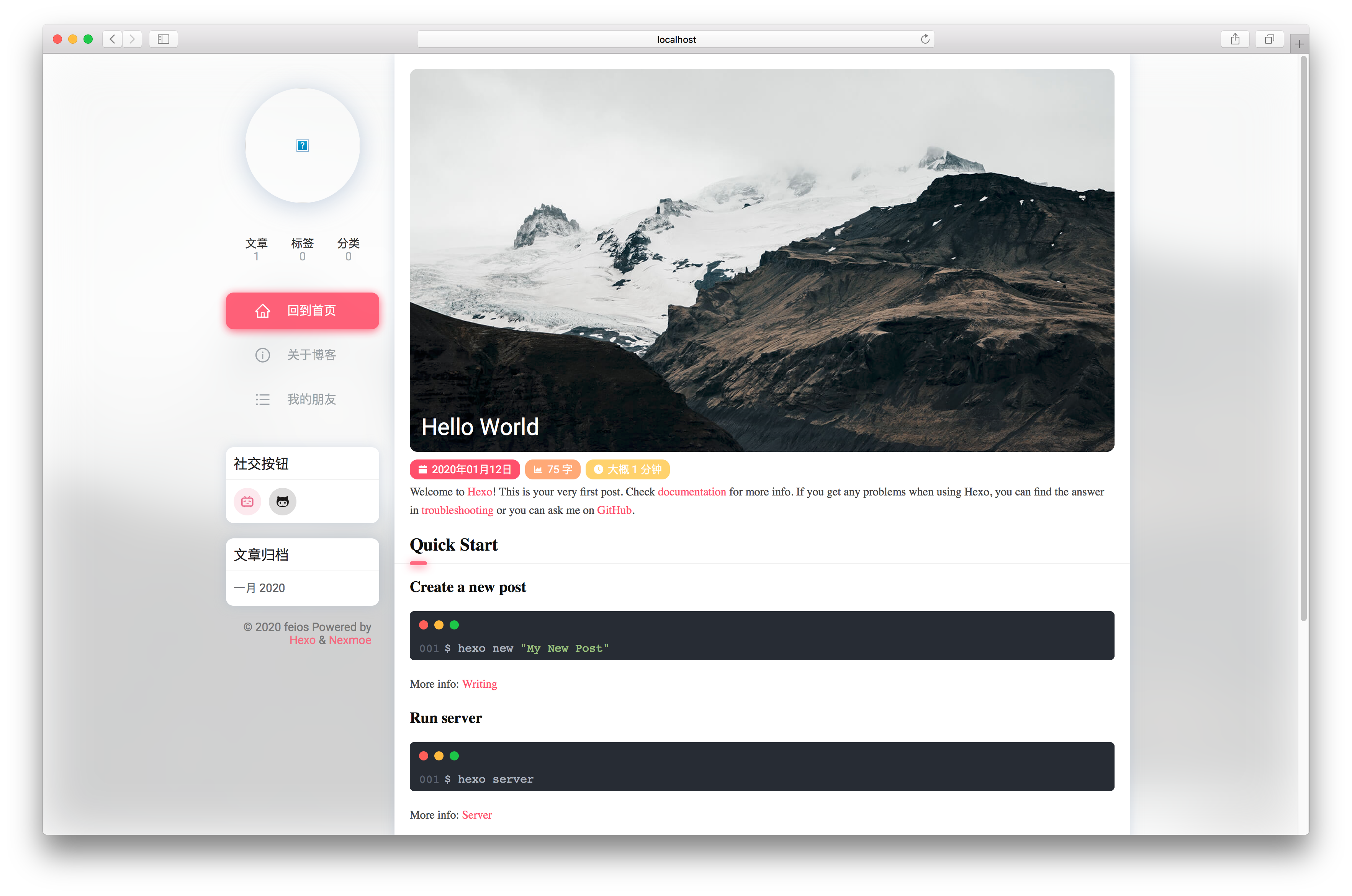
重启Hexo服务

Github page
1.注册Github
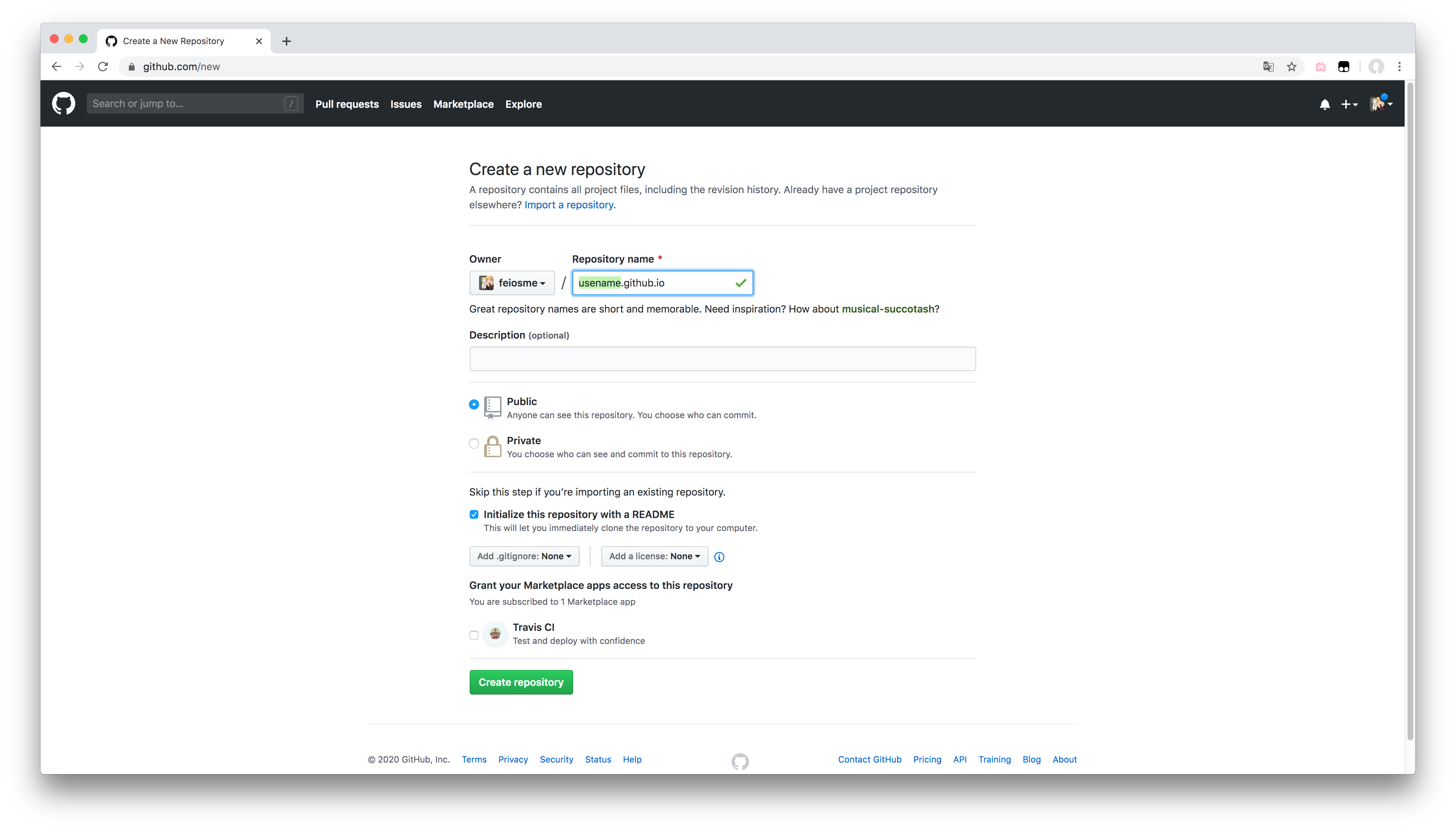
2.新建repository
界面右上角+号
如果想通过(你的用户名).github.io访问你的博客,按照以下方式设置
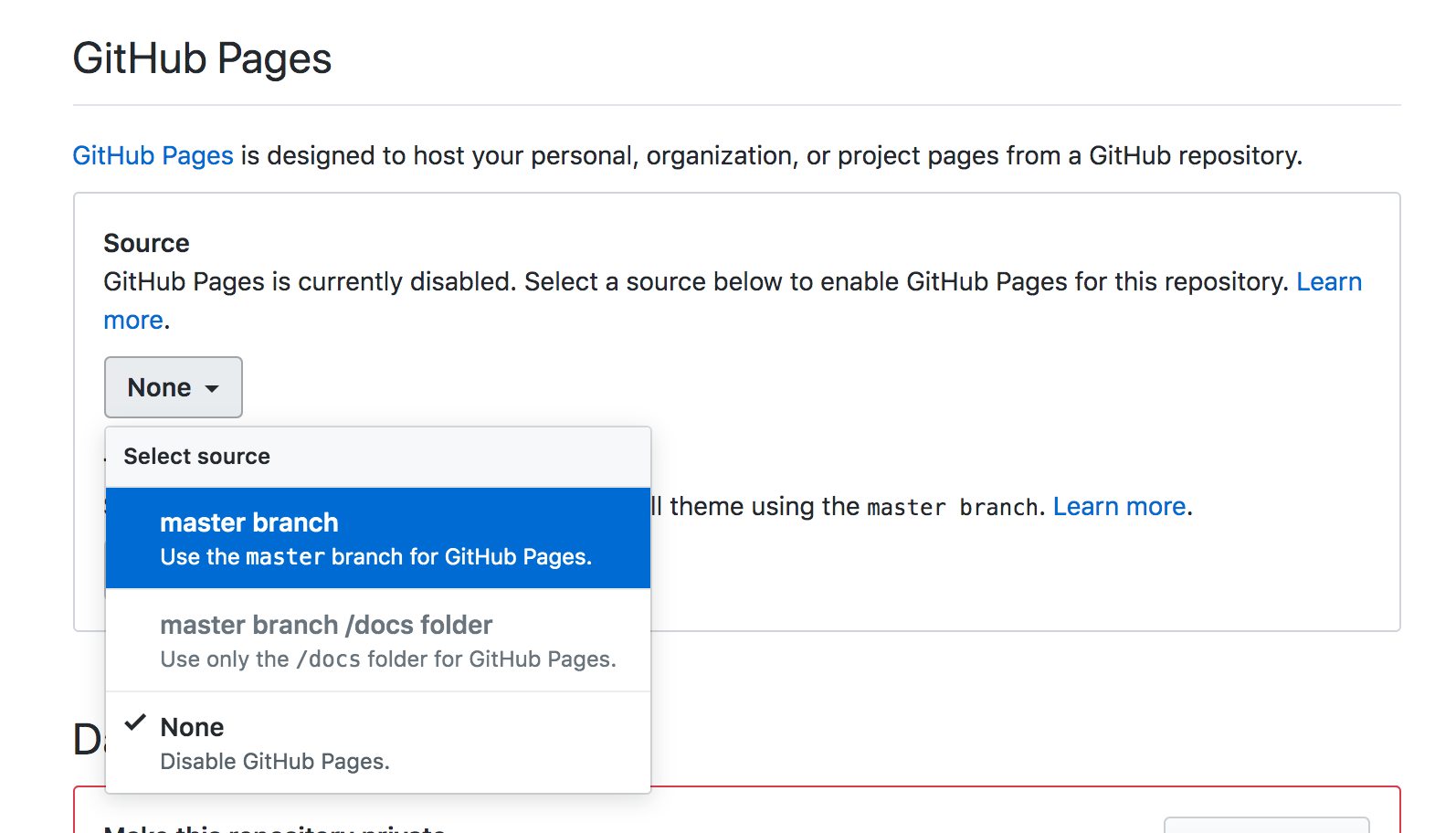
3.启用Github page
repository - Settings 选择master分支

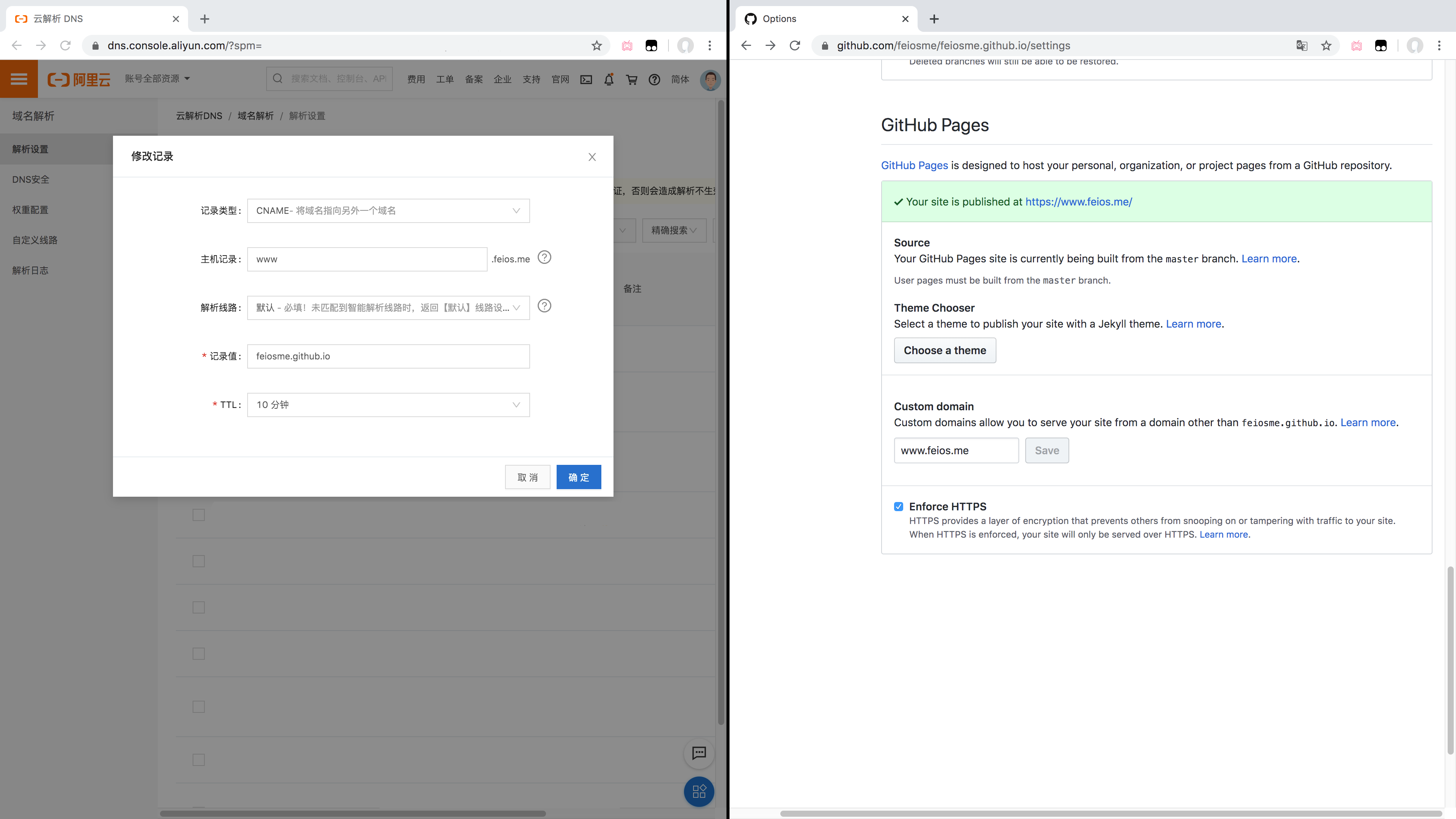
4.绑定域名(可选)
CNAME usename.github.io 主机记录随意,其他默认

注意:如果自定义域名,需要在博客source目录下新建一个CNAME在里面写上你绑定的域名,不然后续更新之后域名要重新绑定
[2020.01.12 12:57] 本文编辑到这里此博客还没有进行下面的操作,现在我clone到Github之后在编辑余下的内容
[2020.01.12 14:55] 经过多种方法尝试之后成功了
5.clone到Github
Hexo官网教程
因为现在github只能把页面部署在master分支,所以官网通过机器人通过clone到master的文件部署到gh-page的方法已经不能用了
现在的办法是连接Hexo和git,分两部分:Hexo的设置和通过git连接到github,这时候git的作用就体现出来了。
在站点配置文件_config.yml底部找到并修改
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:feiosme/feiosme.github.io.git
branch: master
repo这一栏可以到github repository页面clone or download中找到
注意:这个弹窗默认是HTTPS链接,点击右上角use SSH(图中因为已经是SSH界面,所以右上角是use HTTPS)

在终端blog目录中运行如下命令,安装连接插件
$ npm install hexo-deployer-git --save
到这一步Hexo这边设置好了
开始设置git连接到Github的部分
如果是第一次用git,需要先设置用户名和邮箱,和github账号一致
$ git config --global user.name "githubusename"
$ git config --global user.email githubusename@example.com
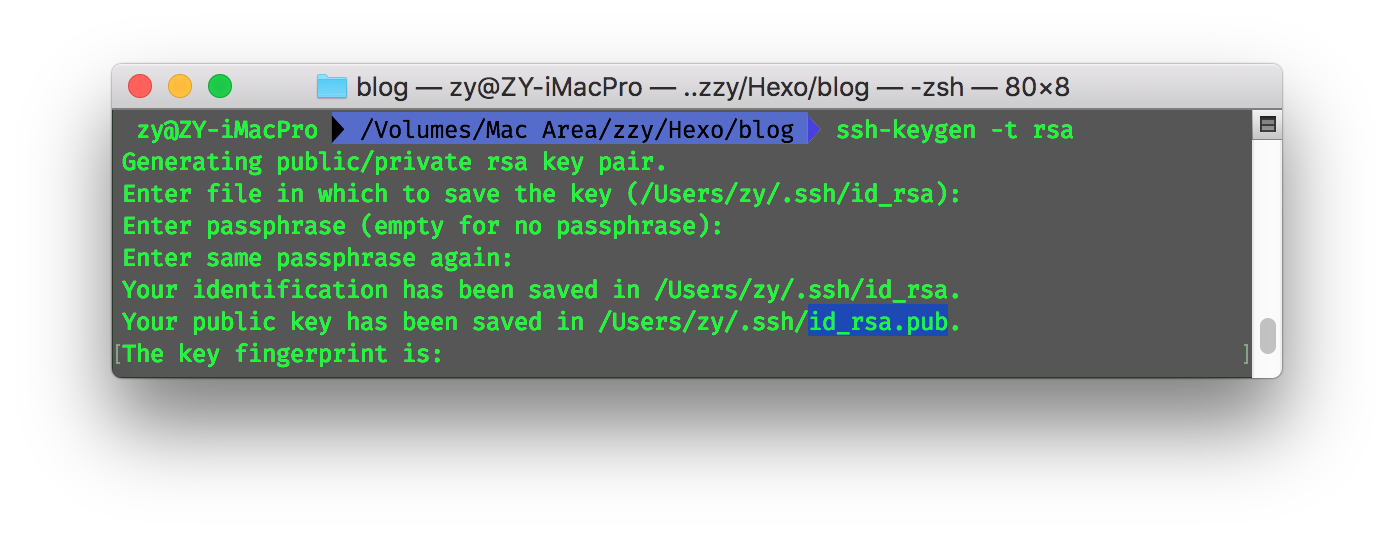
使用ssh-keygen生成私钥和公钥
$ ssh-keygen -t rsa
如果不知道什么意思,一路回车就可以了

我们得到一个id_rsa.pub
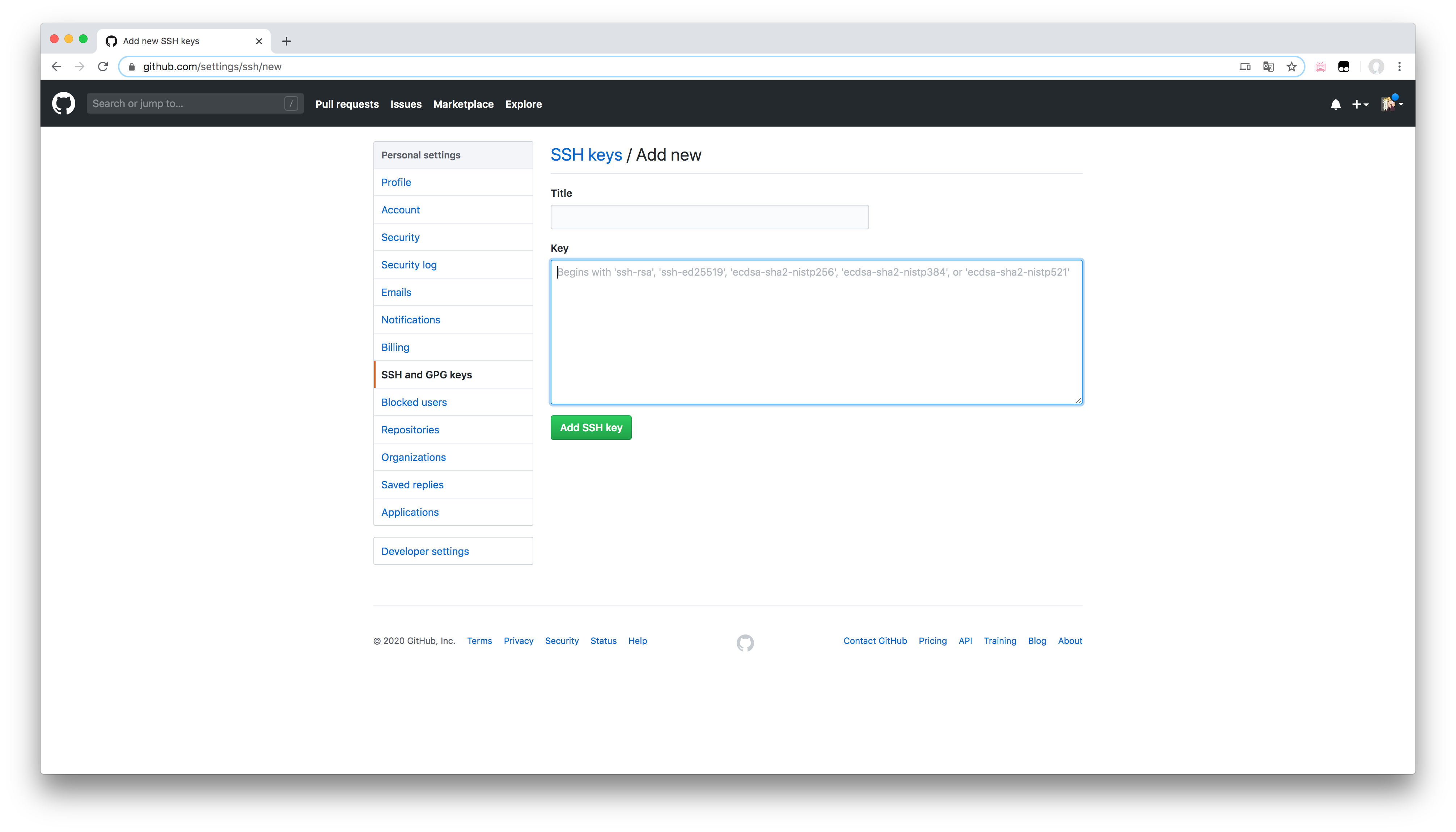
Github 头像菜单下 Setting - SSH and GPG keys - New SSH Key 中把id_rsa.pub中的内容复制过去

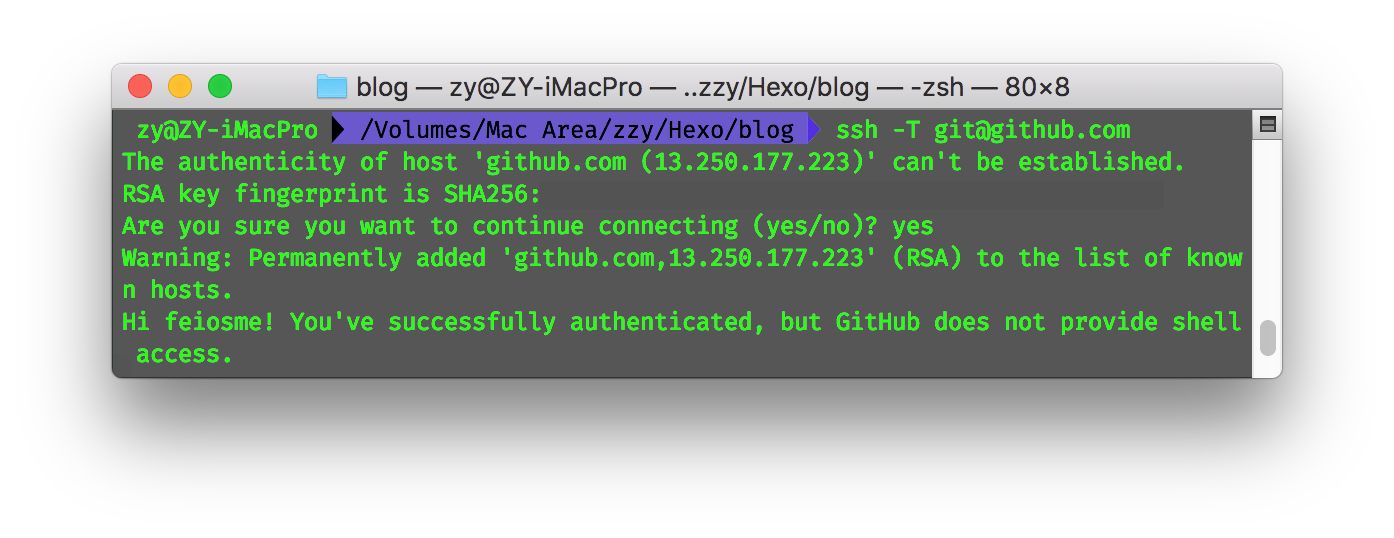
测试是否成功添加ssh
$ ssh -T git@github.com
连接成功是这个样子的

我们打通了git到GitHub的通道,在前面设置Hexo的步骤中又告诉了Hexo你希望把它部署到Github的哪个repository
相当于说明了小区和门牌号,现在可以指哪打哪了
发布第一篇文章
$ hexo new [layout] <title>
例如
$ hexo new 安装Hexo小记 #如果忽略[layout]会设置成post
使用makedown编辑好文章之后
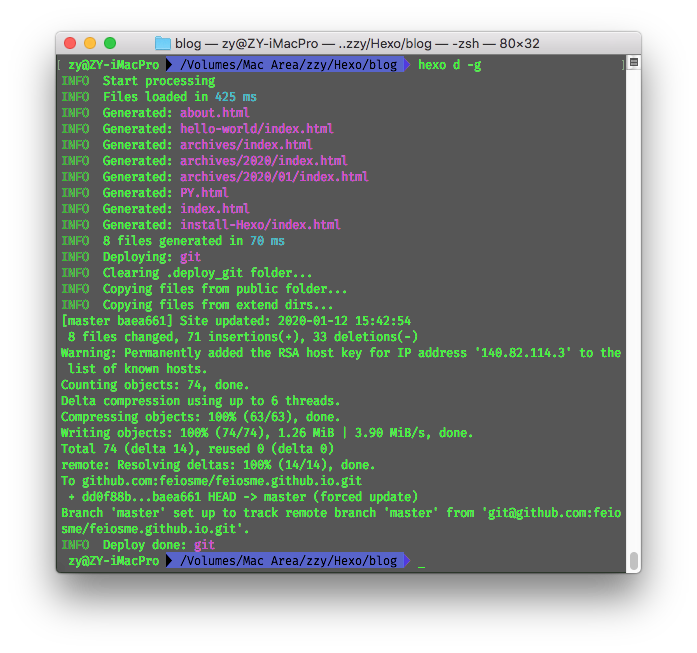
$ hexo d -g
以下是我更新这篇文章的截图

好了,教程到此结束
链接
本文参考的文档&教程
来自还没关掉的标签页
Github | 一个比较特别的 Hexo 主题
Nexmoe 主题文档
Hexo | 文档
cnbolgs | hexo从零开始到搭建完整
简书 | GitHub+Hexo搭建个人博客(三)Hexo个性化配置进阶
csdn | hexo下使用markdown语法绘制流程图
csdn | hexo史上最全搭建教程
cnblogs | MarkDown和流程图诠释你的代码
segmentfault | hexo-admin后台管理博客
简书 | 使用Github搭建属于自己的博客
cnblogs | 在github上搭建个人博客并在线更新
简书 | 使用hexo搭建github博客
Github | 关于自定义域名和 GitHub 页面
csdn | Sourcetree无法推送-已解决
增强插件
hexo-tag-aplayer:音频播放器
hexo-tag-dplayer:视频播放器
hexo-filter-flowchart:显示流程图