1月16号,JetBrains推出了一种优化代码观感的字体:JetBrains Mono
看到这个消息第一反应很正常,近些年文字辨识度代替了美观程度成了新的潮流,苹果为了在Apple Watch的小屏幕上有更好的体验,重新设计了中文字体“苹方”,还有谷歌的思源黑体和小米的小米兰亭等等
所以在体验这款字体之前,我思维定势般的以为这个字体只有代码可读性上的优化…
在当今的大部分时间里,我们作为开发人员都在看代码。我们一直在寻找最佳字体,以使我们更容易在屏幕上查看文本。但是,许多流行字体中的逻辑并不总是考虑到通读代码和阅读书本之间的区别。我们的眼睛以非常不同的方式沿代码移动,通常必须垂直移动和水平移动,这与阅读书籍不同,因为它们总是沿同一方向沿文本滑动。
因此,在使用JetBrains Mono进行开发时,除其他外,重点研究了在长时间使用代码期间可能导致眼睛疲劳的问题。我们考虑了字母的大小和形状等问题;它们之间的空间量,自然以等宽字体设计的平衡;一些看起来不必要的细节和符号之间不清楚的区别,例如I和l;还要和开发字体时的编程连字。
来源:it之家 | JetBrains推出编程字体Mono:更适合程序开发人员
开始以为只是优化了阅读体验,但是打开官网往下翻之后,才知道这个字体有多厉害
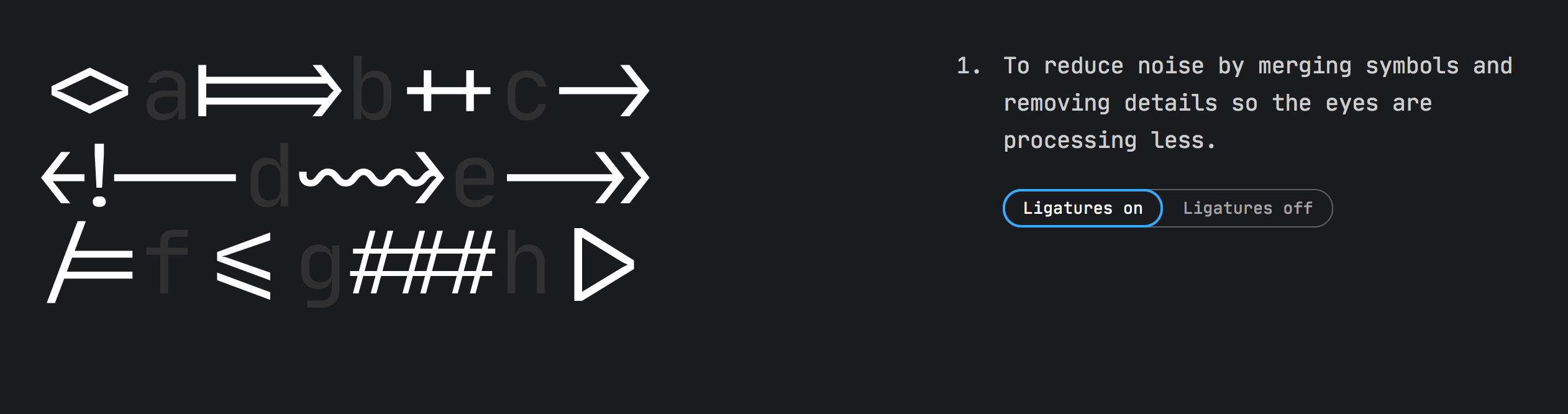
一个特殊的效果
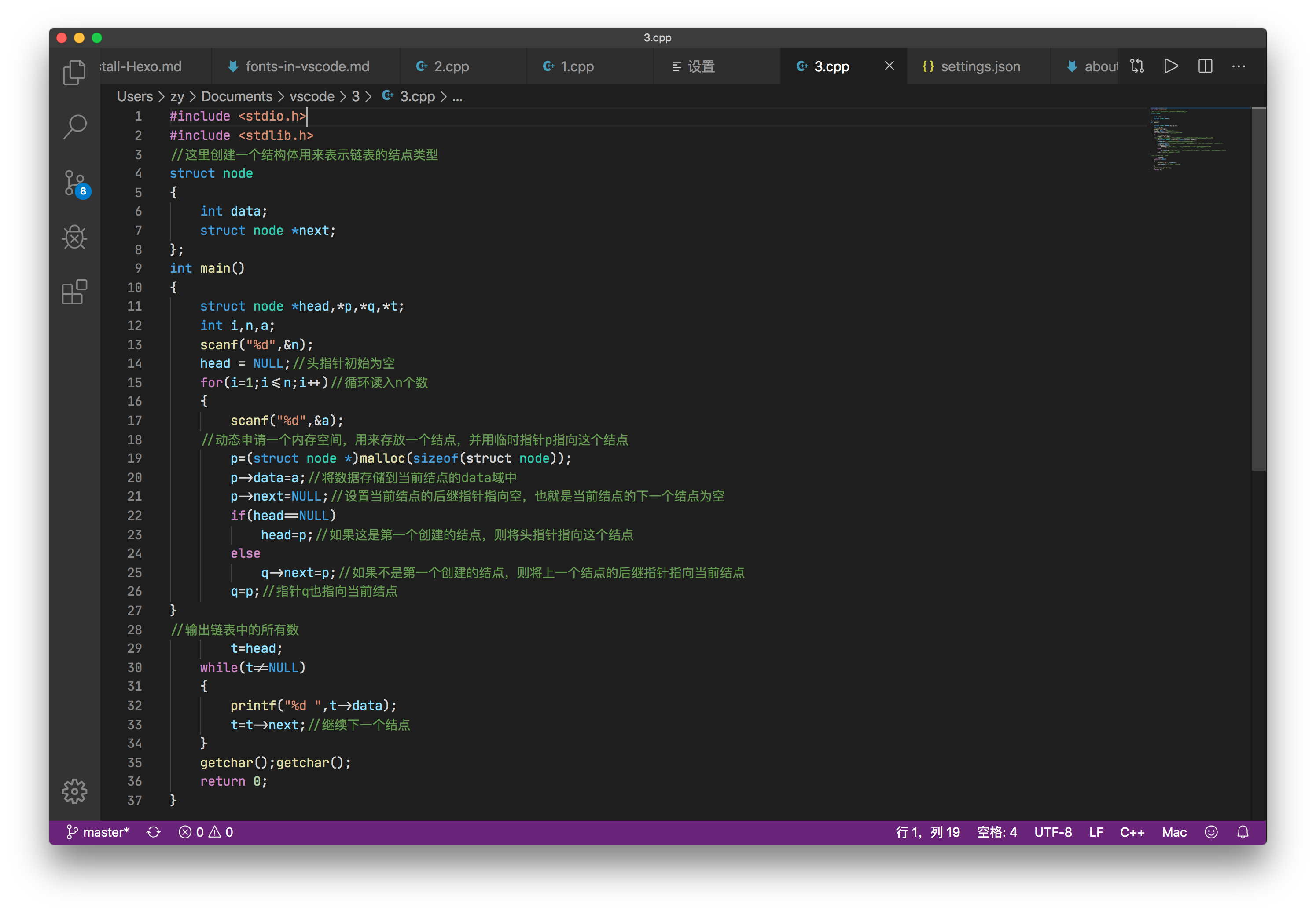
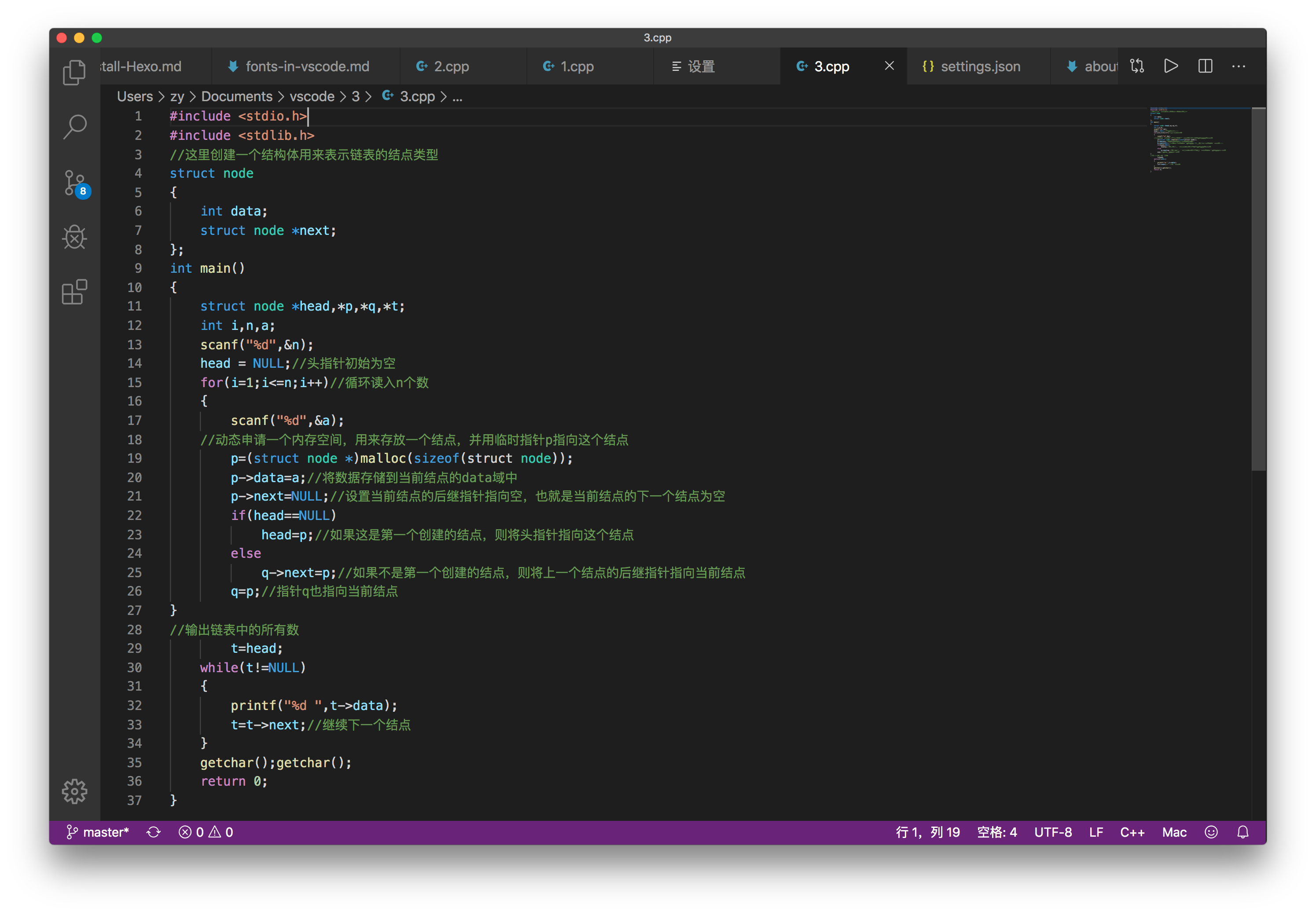
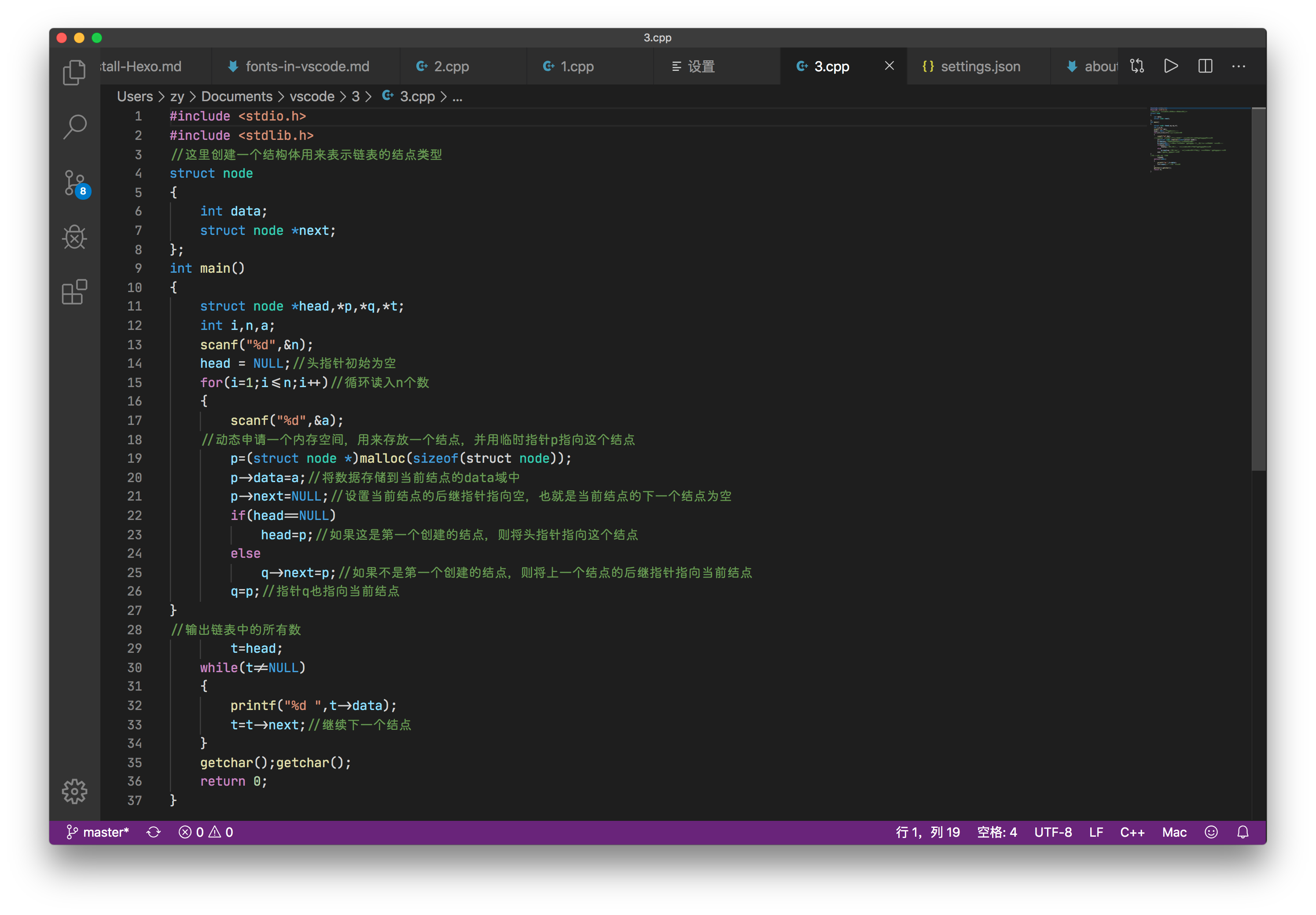
作为一个编程字体,不仅优化了代码的辨识度,还有一个很牛逼的特性:可以把一些符号转换成更容易辨识的样子

vscode中的效果
vscode中需要在setting.json中配置字体连字以实现上面的效果
{
"editor.fontLigatures": true, //字体连字
"editor.fontSize": 12, //设置字体大小
"editor.fontWeight": "normal", //字体粗细
"window.zoomLevel": 1, //字体粗细,可选normal,bold,"100"~"900"
"terminal.integrated.fontFamily": "Fira Mono for Powerline", //终端字体
"editor.fontFamily": "JetBrains Mono"
}
这款字体只有英文,所以中文需要搭配其他字体
JetBrains Mono + 苹方


默认字体对照组 Menlo


JetBrains Mono + sleek


字体本身来说刚改完有点不习惯,之后越看越舒服
之后我发现原来在此之前,微软也有一款为编程优化的字体cascadia code
sleek
最后推荐这个一直很喜欢的sleek字体,贴吧上找到了miui的mtz格式文件,下载之后把后缀改成zip解压即可